Sziasztok!
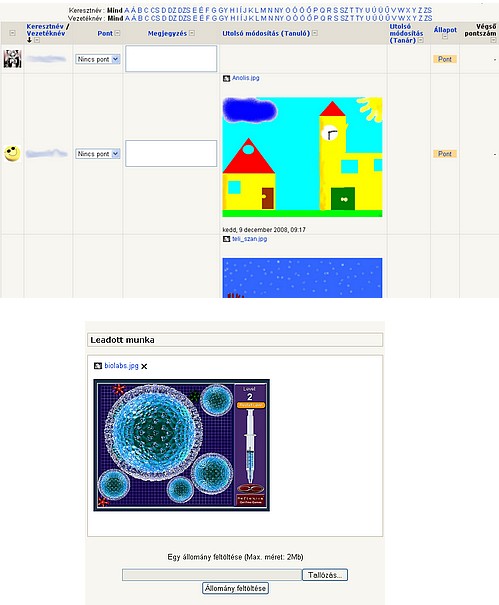
Kivételesen most nem kérdezek. Szeretném megosztani veletek azt a módszert, amivel a feltöltött képek azonnal láthatók.
A probléma a következő volt: Képszerkesztő programot tanítok és több száz képet töltenek fel a gyerekek egy félév alatt. Ezeket osztályoznom kell, és kiválogatni a legjobbakat. A fájlfeltöltést jól használható erre, de a leadott feladatoknál minden képfájl le kell tölteni és egy képnézegetővel megnézni. Nagyon lassú!!!
Ezért belepiszkáltam néhány php fájlba, hogy rögtön lássam a feltöltött képet.
Tudom, hogy nem elegáns megoldás, de működik.
Ha érdekel valakit, akkor itt a leírás:
Készítettem egy kis_kep.php fájlt a moodle lib mappájába a következő tartalommal:
<?php
if (stristr($ffurl, '.jpg') ) {
$output = $output . '<BR><BR><img width="320" height="240" src="'.$ffurl.'" /><br><br>';
}
?>
Ezután a mod/assignment/type/upload/assignment.class.php fájlt módosítottam:
function print_student_answer($userid, $return=false){
global $CFG;
$filearea = $this->file_area_name($userid);
$submission = $this->get_submission($userid);
$output = '';
if ($basedir = $this->file_area($userid)) {
if ($this->drafts_tracked() and $this->isopen() and !$this->is_finalized($submission)) {
$output .= '<strong>'.get_string('draft', 'assignment').':</strong> ';
}
if ($this->notes_allowed() and !empty($submission->data1)) {
$output .= link_to_popup_window ('/mod/assignment/type/upload/notes.php?id='.$this->cm->id.'&userid='.$userid,
'notes'.$userid, get_string('notes', 'assignment'), 500, 780, get_string('notes', 'assignment'), 'none', true, 'notesbutton'.$userid);
$output .= ' ';
}
if ($files = get_directory_list($basedir, 'responses')) {
require_once($CFG->libdir.'/filelib.php');
foreach ($files as $key => $file) {
$icon = mimeinfo('icon', $file);
$ffurl = get_file_url("$filearea/$file");
$output .= '<a href="'.$ffurl.'" ><img class="icon" src="'.$CFG->pixpath.'/f/'.$icon.'" alt="'.$icon.'" />'.$file.'</a> ';
//-----------------------------------------
// saját kód
include($CFG->libdir.'/kis_kep.php');
//-----------------------------------------
}
}
}
$output = '<div class="files">'.$output.'</div>';
$output .= '<br />';
return $output;
}
Hasonló módon a mod/assignment/type/uploadsingle/assignment.class.php fájlt is módosítottam:
function print_student_answer($userid, $return=false){
global $CFG, $USER;
$filearea = $this->file_area_name($userid);
$output = '';
if ($basedir = $this->file_area($userid)) {
if ($files = get_directory_list($basedir)) {
require_once($CFG->libdir.'/filelib.php');
foreach ($files as $key => $file) {
$icon = mimeinfo('icon', $file);
$ffurl = get_file_url("$filearea/$file");
//died right here
//require_once($ffurl);
$output = '<img src="'.$CFG->pixpath.'/f/'.$icon.'" class="icon" alt="'.$icon.'" />'.
'<a href="'.$ffurl.'" >'.$file.'</a><br />';
//-----------------------------------------
// saját kód
include($CFG->libdir.'/kis_kep.php');
//-----------------------------------------
}
}
}
Ez a kettő a tanár nézetét módosítja úgy, hogy a jpeg képek is láthatóak lesznek a fájl beve alatt.
Ha a tanuló feltöltő oldalán is használni akarod a módszert, akkor a
mod/assignment/lib.php fájlba is bele kell nyúlni:
function print_user_files($userid=0, $return=false) {
global $CFG, $USER;
if (!$userid) {
if (!isloggedin()) {
return '';
}
$userid = $USER->id;
}
$filearea = $this->file_area_name($userid);
$output = '';
if ($basedir = $this->file_area($userid)) {
if ($files = get_directory_list($basedir)) {
require_once($CFG->libdir.'/filelib.php');
foreach ($files as $key => $file) {
$icon = mimeinfo('icon', $file);
$ffurl = get_file_url("$filearea/$file", array('forcedownload'=>1));
$output .= '<img src="'.$CFG->pixpath.'/f/'.$icon.'" class="icon" alt="'.$icon.'" />'.
'<a href="'.$ffurl.'" >'.$file.'</a><br />';
//-----------------------------------------
// saját kód
include($CFG->libdir.'/kis_kep.php');
//-----------------------------------------
}
}
}
$output = '<div class="files">'.$output.'</div>';
if ($return) {
return $output;
}
echo $output;
}
Üdv: Niethammer Zoltán